前言:上一篇文章在写如何使用JSONP实现跨域请求的时候,偶然间提到CORS,即Cross-Origin Resource Sharing(跨域资源共享)。虽然前些天也看了一下CORS相关的文章,但是今天兴趣一来还是亲自地写篇博客来研究一下吧。如果是关于技术的资料,我还是比较喜欢看维基百科。至于百度百科,平常查查生活资料还行。让我们先看看比较官方的名词解释吧,请不要吐槽我的翻译(⊙o⊙)…。
解释:
Cross-origin resource sharing (CORS) is a mechanism that allows restricted resources (e.g. fonts, JavaScript, etc.) on a web page to be requested from another domain outside the domain from which the resource originated.[1]
A web page may freely embed images, stylesheets, scripts, iframes, videos and some plugin content (such as Adobe Flash) from any other domain. However embeddedweb fonts and AJAX (XMLHttpRequest) requests have traditionally been limited to accessing the same domain as the parent web page (as per the same-origin security policy). "Cross-domain" AJAX requests are forbidden by default because of their ability to perform advanced requests (POST, PUT, DELETE and other types of HTTP requests, along with specifying custom HTTP headers) that introduce many cross-site scripting security issues.
CORS defines a way in which a browser and server can interact to safely determine whether or not to allow the cross-origin request.[2] It allows for more freedom and functionality than purely same-origin requests, but is more secure than simply allowing all cross-origin requests. It is a recommended standard of theW3C.[3]
原文解释来自维基百科
我的翻译:
跨域资源共享是一个允许网页上受限制的资源(如字体,JavaScript等)向本域名同源资源外的其他域名请求的机制。
一个网页也许能随意地嵌入任何一个域名中的图片、样式、脚步、框架、视频和一些插件(例如Adobe Flash)等内容。但是嵌入的网络字体和AJAX请求在传统上被限制于只能在主页的同一域名下访问(按照同源安全政策)。跨域的AJAX请求默认是被禁止的,因为它们能连同指定的自定义HTTP请求头,一起执行会带来很多跨域脚步安全问题的高级请求(如POST,PUT,DELETE和其他类型的HTTP请求)。
CORS规定了一种方法,通过这种方法浏览器和服务器之间能够安全地决定是否允许跨域请求。它比单纯的同源请求给予了更大的自由度以及功用性,但不是简单的允许所有跨域请求会更安全一些。这是W3C的一个推荐标准。
实现:
访问方法:在服务端使用'Access-Control-Allow-Origin' header进行配置。
以下客户端以AJAX为例,服务端以PHP为例.
本机域名1:http://www.chengguanhui.com,本机域名2:http://www.goingic.com,请求域名是:http://www.happywzq.com。
1 var main = document.getElementById("main");2 var btn = document.getElementById("btn");3 var ajax = new XMLHttpRequest();4 btn.onclick = function(){ 5 ajax.onreadystatechange=function()6 {7 if (ajax.readyState==4 && ajax.status==200){8 main.innerHTML=ajax.responseText;9 }
10 }
11 ajax.open("POST","http://www.happywzq.com/xiaohui/index.php",true);
12 ajax.send();
13 } 1 <?php
2 //header("Access-Control-Allow-Origin:*");
3 header("Content-type:text/html;charset=utf-8");
4 echo "我在测试CORS!";
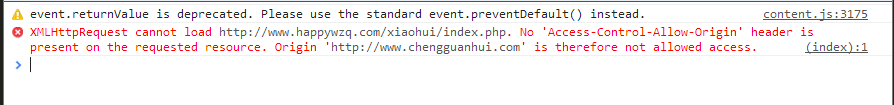
5 ?> 情景一:不加Access-Control-Allow-Origin文件头。


图一为跨域访问,图二为本域访问。结果很明显,不设置允许访问源时,其他域名是无法请求的,在当前域名下的文件成功访问。
情景二:将PHP注释去掉,添加Access-Control-Allow-Origin:*文件头,开放任意域名(不建议使用这种方式)。


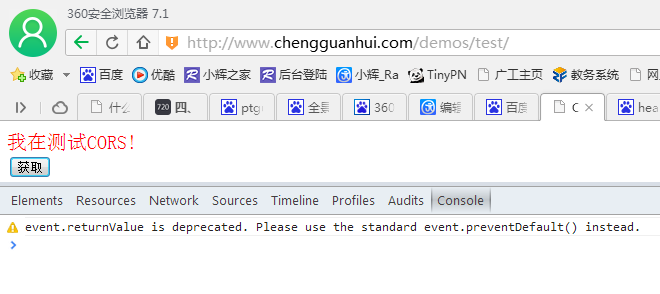
结果是,我这边的两个主机的域名都能向happywzq下的文件发起请求,并成功返回文本。
情景三:将PHP允许源文件头改为'Access-Control-Allow-Origin:http://www.chengguanhui.com',即只对我的域名允许请求。


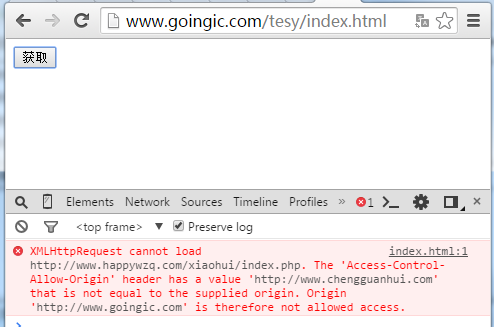
结果很明显,用我的域名1时可以访问,但用域名2时就请求不了,无法返回数据了。
兼容性:
在兼容性方面,CORS在IE9+,FF3.5+,Safari4.0+等浏览器上表现良好。以下这张图是从别的地方拿过来的(如有侵权本人立即删除并公开致歉),但是我测试了一下IE6跟IE8,结果均没有任何反应,且没报错。至于IE8,网上有人说可以实现CORS,但是写法不一样。这个暂时没有研究过,可能是所谓的部分支持,又或许需要写兼容吧。好了,时间关系,先回家吃饭了,明天再测试IE8的情况吧。

图为各浏览器对于CORS的支持情况,图片来源:蒋宇捷,数据来源:http://caniuse.com/cors。