下面看一个示例:
1)在Vs2005中新建一个ASP.NET AJAX-Enabeld Web Project项目工程,命名为ModalPopupExtender1。
2)在Default.aspx中的<div/>标签中添加一段文字。再添加一个LinkButton控件,用于触发控制样式面板生成。
3)然后再页面上添加一个Panel,命名为Panel1,作为弹出面板。在Panel1中添加一个Panel,命名为Panel2,作为控制拖动的控件。最后在Panel1中添加4个Radio控件,用于提供不同的样式。
代码如下:
1 <asp:Panel ID="Panel1" runat="server" BorderColor="DeepSkyBlue" BorderWidth="1px"
<asp:Panel ID="Panel1" runat="server" BorderColor="DeepSkyBlue" BorderWidth="1px"
2 Height="278px" HorizontalAlign="Center" Width="420px" style="display:none;" CssClass="modalPopup">
Height="278px" HorizontalAlign="Center" Width="420px" style="display:none;" CssClass="modalPopup">
3 <asp:Panel ID="Panel2" runat="server" BorderColor="Orange" BorderWidth="1px" Height="25px"
<asp:Panel ID="Panel2" runat="server" BorderColor="Orange" BorderWidth="1px" Height="25px"
4 HorizontalAlign="Center" style="margin:top 4px;cursor:move;" Width="409px" >
HorizontalAlign="Center" style="margin:top 4px;cursor:move;" Width="409px" >
5 Choose the paragraph style you would like:</asp:Panel>
Choose the paragraph style you would like:</asp:Panel>
6 <br />
<br />
7 <div style="width:420px;text-align:left">
<div style="width:420px;text-align:left">
8 <p class="sampleSytleA"><input id="Radio1" name="styleSelect" checked="checked" type="radio" onclick="styleToSelect='sampleStyleA'" />Sample paragraph text</p>
<p class="sampleSytleA"><input id="Radio1" name="styleSelect" checked="checked" type="radio" onclick="styleToSelect='sampleStyleA'" />Sample paragraph text</p>
9 <p class="sampleStyleB"><input id="Radio2" name="styleSelect" type="radio" onclick="styleToSelect='sampleStyleB'" />Sample paragraph text</p>
<p class="sampleStyleB"><input id="Radio2" name="styleSelect" type="radio" onclick="styleToSelect='sampleStyleB'" />Sample paragraph text</p>
10 <p class="sampleStyleC"><input id="Radio3" name="styleSelect" type="radio" onclick="styleToSelect='sampleStyleC'" />Sample paragraph text</p>
<p class="sampleStyleC"><input id="Radio3" name="styleSelect" type="radio" onclick="styleToSelect='sampleStyleC'" />Sample paragraph text</p>
11 <p class="sampleStyleD"><input id="Radio4" name="styleSelect" type="radio" onclick="styleToSelect='sampleStyleD'" />Sample paragraph text</p>
<p class="sampleStyleD"><input id="Radio4" name="styleSelect" type="radio" onclick="styleToSelect='sampleStyleD'" />Sample paragraph text</p>
12 </div>
</div>
13 <div style="text-align:center">
<div style="text-align:center">
14 <asp:Button ID="OkButton" runat="server" Text="OK" />
<asp:Button ID="OkButton" runat="server" Text="OK" />
15 <asp:Button ID="CancelButton" runat="server" Text="Cancel" />
<asp:Button ID="CancelButton" runat="server" Text="Cancel" />
16 </div>
</div>
17 </asp:Panel>
</asp:Panel>
 <asp:Panel ID="Panel1" runat="server" BorderColor="DeepSkyBlue" BorderWidth="1px"
<asp:Panel ID="Panel1" runat="server" BorderColor="DeepSkyBlue" BorderWidth="1px"2
 Height="278px" HorizontalAlign="Center" Width="420px" style="display:none;" CssClass="modalPopup">
Height="278px" HorizontalAlign="Center" Width="420px" style="display:none;" CssClass="modalPopup">3
 <asp:Panel ID="Panel2" runat="server" BorderColor="Orange" BorderWidth="1px" Height="25px"
<asp:Panel ID="Panel2" runat="server" BorderColor="Orange" BorderWidth="1px" Height="25px"4
 HorizontalAlign="Center" style="margin:top 4px;cursor:move;" Width="409px" >
HorizontalAlign="Center" style="margin:top 4px;cursor:move;" Width="409px" >5
 Choose the paragraph style you would like:</asp:Panel>
Choose the paragraph style you would like:</asp:Panel>6
 <br />
<br />7
 <div style="width:420px;text-align:left">
<div style="width:420px;text-align:left">8
 <p class="sampleSytleA"><input id="Radio1" name="styleSelect" checked="checked" type="radio" onclick="styleToSelect='sampleStyleA'" />Sample paragraph text</p>
<p class="sampleSytleA"><input id="Radio1" name="styleSelect" checked="checked" type="radio" onclick="styleToSelect='sampleStyleA'" />Sample paragraph text</p>9
 <p class="sampleStyleB"><input id="Radio2" name="styleSelect" type="radio" onclick="styleToSelect='sampleStyleB'" />Sample paragraph text</p>
<p class="sampleStyleB"><input id="Radio2" name="styleSelect" type="radio" onclick="styleToSelect='sampleStyleB'" />Sample paragraph text</p>10
 <p class="sampleStyleC"><input id="Radio3" name="styleSelect" type="radio" onclick="styleToSelect='sampleStyleC'" />Sample paragraph text</p>
<p class="sampleStyleC"><input id="Radio3" name="styleSelect" type="radio" onclick="styleToSelect='sampleStyleC'" />Sample paragraph text</p>11
 <p class="sampleStyleD"><input id="Radio4" name="styleSelect" type="radio" onclick="styleToSelect='sampleStyleD'" />Sample paragraph text</p>
<p class="sampleStyleD"><input id="Radio4" name="styleSelect" type="radio" onclick="styleToSelect='sampleStyleD'" />Sample paragraph text</p>12
 </div>
</div>13
 <div style="text-align:center">
<div style="text-align:center">14
 <asp:Button ID="OkButton" runat="server" Text="OK" />
<asp:Button ID="OkButton" runat="server" Text="OK" />15
 <asp:Button ID="CancelButton" runat="server" Text="Cancel" />
<asp:Button ID="CancelButton" runat="server" Text="Cancel" />16
 </div>
</div>17
 </asp:Panel>
</asp:Panel>4)在页面上添加一个ModalPopupExtender,并设置一些属性。
代码如下:
1 <cc1:modalpopupextender id="ModalPopupExtender1" TargetControlID="LinkButton1"
<cc1:modalpopupextender id="ModalPopupExtender1" TargetControlID="LinkButton1"
2 OkControlID="OkButton" OnOkScript="onOk()" CancelControlID="CancelButton" PopupDragHandleControlID="Panel2" DropShadow="true" PopupControlID="Panel1" BackgroundCssClass="modalBackground" runat="server"></cc1:modalpopupextender>
OkControlID="OkButton" OnOkScript="onOk()" CancelControlID="CancelButton" PopupDragHandleControlID="Panel2" DropShadow="true" PopupControlID="Panel1" BackgroundCssClass="modalBackground" runat="server"></cc1:modalpopupextender>
3
 <cc1:modalpopupextender id="ModalPopupExtender1" TargetControlID="LinkButton1"
<cc1:modalpopupextender id="ModalPopupExtender1" TargetControlID="LinkButton1"2
 OkControlID="OkButton" OnOkScript="onOk()" CancelControlID="CancelButton" PopupDragHandleControlID="Panel2" DropShadow="true" PopupControlID="Panel1" BackgroundCssClass="modalBackground" runat="server"></cc1:modalpopupextender>
OkControlID="OkButton" OnOkScript="onOk()" CancelControlID="CancelButton" PopupDragHandleControlID="Panel2" DropShadow="true" PopupControlID="Panel1" BackgroundCssClass="modalBackground" runat="server"></cc1:modalpopupextender>3

属性说明:
TargetControlID:用于触发弹出面板的控件。
OkControlID:弹出面板中的确认按钮,用于确认新的样式。
OnOkScript:当单击确认按钮后,关闭样式面板后,执行脚本。
CancelControlID:样式面板中的取消按钮,用于取消应用样式。
PopupDragHandleControlID:样式面板中用于触发面板的控件。
DropShadow:样式面板是否有阴影。值为True,则有阴影;值为False,则没有阴影。
BackgroundCssClass:样式面板中应用的css样式。
5)在页面中添加脚本,用于处理弹出面板中样式选择。
代码如下:
1 var styleToSelect;
var styleToSelect;
2 function onOk()
function onOk()
3

 {
{
4 $get("text").className=styleToSelect;
$get("text").className=styleToSelect;
5 }
}
 var styleToSelect;
var styleToSelect;2
 function onOk()
function onOk()3


 {
{4
 $get("text").className=styleToSelect;
$get("text").className=styleToSelect;5
 }
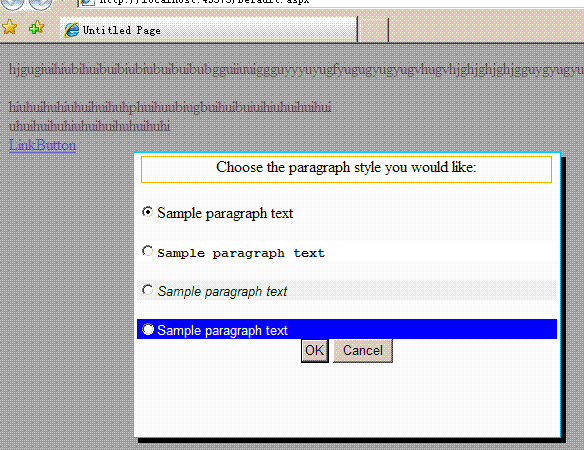
}6)按下CTRL+F5,在浏览器中查看效果。
效果图如下: